Last Updated on September 29, 2024 by Admin
Have you ever considered why some Internet sites are so easy to read and find your way as they are? Or maybe it is the heading tags they use: h1-h6? These small HTML elements are critical to the appearance of your content and its ranking in a web browser or a search engine.
As for heading tags, you should view them as the bones of your web page or as the outline of the content you present to your users. They help break up your content to make it easier for the target audience and search engine crawlers to determine the important information. Likewise, a good narrative has chapters and subheadings to help the reader navigate through the story, and a well-structured web page utilizes heading tags to assist visitors in navigating through the website’s content.
However, heading tags are not just for show; they are often used in a site’s HTML code. It is crucial to note that they are a very useful tool in your SEO strategy. In this guide, we’ll explore the world of heading tags, learning what they are and why they should be incorporated into the SEO strategy.
What Is a Heading Tag?
Heading tags are HTML tags representing headings or subheadings on a web page. They assist readers, and search engines in determining the priority and importance of the content on the webpage.
The standard markup language used for web page creation, HTML (Hypertext Markup Language), has heading tags ranging from <h1> to <h6>.
The <h1> is the most important and is often the page’s title, while the <h6> is the least important heading level. Each is associated with a certain degree of relevance or subtopics in the content.
Why Do You Need Heading Tag in SEO?
It is essential to understand that applying heading tags appropriately can positively affect the site’s rating. It assists search engines in structuring and determining the page’s content and its proper positioning for the site. Here’s why they are important:
- Enhanced Readability: These tags section out your content, making it easy to read and browse if you are looking for a certain piece of information.
- SEO Benefits: Heading tags are important to search engines as they help them understand the main themes of the page. It’s a basic requirement that proper keywords in these tags can help to increase your rankings.
- User Experience: Properly organizing the content through subtopics makes the page more engaging and informative, thus requiring more time and lowering bounce rates.
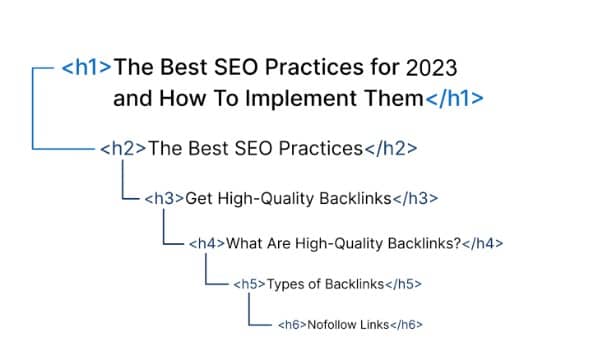
Examples of Heading Tags Hierarchy: H1 to H6
Learning about the different heading tags is critical for them to be used properly in the hierarchy. Let’s break down each level with some examples:

Heading 1: <h1>
The H1 tag (or “Heading 1)” is the most important HTML tag that states the title of the specific page. When you look at a web page’s source code for Heading 1, it consists of three parts: When you look at a web page’s source code for Heading 1, it consists of three parts:
- Opening tag: <h1>
- Title text: This is the text you want to display as the main heading
- Closing tag: </h1>
Heading 2: <h2>
H2 tags work as subtopics. H2 tags are the second level of headings that come right after the H1 tags. They are the first subtopics that divide the overarching subject set by your H1 into smaller sections similar to the chapters of a book. The H2s provide a very good preview of what is contained in the blog post.
Heading 3: <h3>
H3 tags are used when subcategories or subtopics are under the H2 tags. They are useful when an H2 section includes several related but different subtopics or additional explanation of some points is needed.
Heading 4: <h4>
The H4 tags will help you expand on some of the issues you may have discussed in the H3 tags. This is a lesser heading that can be used for further divisions of your content. They are not always required but can be helpful in highly systematic or elaborate information.
Heading 5: <h5>
There is a lack of H5 tags for sub-subsections in contemporary web design. One important reason is that Google mostly pays attention to the first three levels of headings, H1-H3, to determine the structure of the content. Thus, using lower levels, such as H5, can be less problematic regarding SEO.
Heading 6: <h6>
The H6 tags are the most detailed within the content structure. They can categorize sections under the H5, mainly when the content is elaborate.
How to Write HTML Headers for SEO
Writing good HTML headers for SEO is not only about the tags one has to learn. It is about using them to optimize your content and improve your search engine result position. Here’s a step-by-step guide:
- Start with your H1
- Use H2s for the main sections of the content.
- Split down with H3s and H4s
- Include relevant keywords
- Be simple and easy to understand
- Maintain a logical hierarchy
Tips to Improve Your SEO with Heading Tags
With the knowledge of heading tags now clear, here are a few advanced tips to improve your search engine optimization skills. Following these strategies will assist you in using your heading tags to the maximum and ranking higher in search engines.
Get Your HTML Right
First, it is always essential to have heading tags in your HTML in the right order to improve the structure of your content. Here’s how to do it:

- Use H1 for the Main Title: The H1 tag is a headline of your page or the title that should describe the content you provide. This is usually your article’s or webpage’s title as it appears in the URL or browser’s address bar.
- H2 for Major Sections: Organize your text into sections using H2 tags to signify significant areas of your content. These are subtopics with the main title as the general topic or theme.
- H3 for Subsections: Each of the H2 sections created can be further subdivided using the H3 tags. This helps break down your information into subtopics that are easier to manage and work with.
- H4-H6 for Detailed Breakdowns: Additional detail can be provided using H4 to H6 tags if needed. Labels of this type should be employed sparingly and only if the content needs such a level of segmentation.
Match Your Headings to Your Content
Your headings should give the reader a clear idea of what you will discuss in the subsequent sections. However, this is not only about telling the truth to the readers but also the best practice for SEO content. Search engines can also read your headings to determine what each part of your content is all about. Another issue is that if your headings do not correspond to the content of your site, you may cause confusion to the search engines, and your ranking may be affected.
For instance, if the H2 is “5 ways to improve sleep,” the content under this headline should provide five ways to improve sleep.
Do not write tempting headings that mislead readers by giving them one message while the article’s content presents a different one. Consistently presenting information is important because it will make it easier for readers and search engines to understand your content.
Add Your Keywords to Your Heading Tags
A good number of search engine optimization experts also recommend the inclusion of key phrases in the H1 and H2 tags to enhance your SEO. However, they do not know when to cross the line between appropriate and effective keyword use and cramming. Here are some tips:
- Place your primary keyword in the H1 tag. This simply tells the search engines the exact content of the website.
- You should also make use of related keywords in your H2s and H3s. This is useful for reiterating your page’s topic and may help you rank for keyword variations.
- Always prioritize readability. However, if using a keyword in your heading makes no sense, it is better not to use it.
- If you can’t find what you’re looking for, it might be wise to vary your keywords. This can be useful because it can put you in front of more searches without repeatedly repeating the same thing.
Example:
- H1: How to Improve SEO with Heading Tags
- H2: Benefits of Using Heading Tags
- H3: Using H1 Tags for SEO
- H3: Optimizing H2 and H3 Tags
Ensure Your HTML Tag Headings Satisfy Search Intent
While incorporating your keywords into your headings, think of what people want to know when they search for your keywords. Do they want to buy something? How do I do that? Get information? This is known as search intent; aligning it will greatly enhance your SEO efforts.
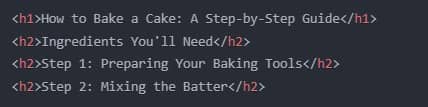
For instance, when users type in “how to bake a cake,” they will hardly expect an essay. Your headings might look like this:

Keep Headers Short & Consistent
Although there is no set character limit for heading tags, they shouldn’t be too lengthy. It will be wise to ensure that your headings are not over 60 characters long. This makes them easily readable and navigable to any reader using a particular search engine to find the news.
Shorter headings are also fully displayed on devices such as mobile phones, a factor of SEO in the current world. Search engine methods have changed; for instance, Google now indexes and ranks sites based on their mobile versions.
Aim for Featured Snippets
The highlighted boxes, known as featured snippets, appear at the top of the Google search results and offer the user the solution to their question. Optimizing for featured snippets means structuring your content to be possible in this highly visible area.
Here are some tips:
- Formulate H2s as questions and respond with simple information.
- Organize the content into H2s and H3s based on the list’s structures. For instance, if you are writing about dog categories, your H2 could be titled “Kinds of Dogs,” with your H3s being specific breeds of dogs.
- Keep your answers concise. Normally, featured snippets are limited to 40-50 words, though they are not limited to that length.
Don’t Use the H1 Tag More Than Once
Use only one H1 heading on a particular page. This heading should not be more than 70 characters and must give any viewer a clear idea of what the page is about. As the name suggests, having many H1s is problematic as it confuses search engines and waters down the page’s theme.
Your H1 is similar to the title of your book: it should be exciting and grab the reader’s attention. Well, it is impossible to give a book title two different names, would it? This concept is the same with web pages.
Common Mistakes to Avoid with Heading Tags
This is a fact, and even SEO professionals can not avoid errors in using heading tags. Here are some common pitfalls to watch out for:
Using Headings for Styling Only
The major mistake that web designers and developers make is applying head tags solely for design. Please recall that headings do not simply entail using larger or different font types and colors. That is the exact idea of what CSS is for.
It is imperative to ensure that headings represent the structure and order of the content and its format. The H2 tag is not merely to make that text bigger; if you are using it in that context, you do not understand its purpose. However, use CSS styling to style text without affecting its meaning, where the style includes bolding or underlining the text.
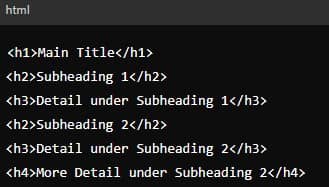
Skipping Heading Levels
It is common to see people jump from one heading level to another without including the missing ones. The heading structure should be coherent, and the realization of the structure should be in a logical progression. Do not use the heading immediately after another heading of a lower level without using the heading in between of a higher level.
This is wrong as it can confuse readers and search engines regarding the content’s structure. It’s like reading from page 3 straight to page 5; it’s not logical, and you leave out something important!
Using Heading Tags as Links
It’s acceptable to add links occasionally, but don’t make all your headings links. This can appear very spammy and affect your overall SEO rankings. It also has user interface issues for the audience, particularly for the users with screen readers.
However, if you decide to have links in your headings, it is very important to ensure they will be useful. Avoid headings as mere flashy billboards or to squeeze in more links.
Creating Heading Tags with No Associated Content
Each heading should present at least some of the content. Do not use them as headings alone – as spacers or decorations. If I cannot find content under a heading, then it should not be there in the first place.
Sometimes, businesses leave the space between headings blank, which may annoy users who expect to find information under that heading. They can also mislead search engines, probably leading to negative implications for your SEO.
Not Including Keywords
When using your headings, make sure you use relevant keywords, but avoid using too many of them. Keyword stuffing-where a webmaster tries to incorporate as many keywords into a page as possible—is detrimental to your SEO.
Hence, it is advised to avoid jargon and complexity and to go for a reader-friendly approach. You should incorporate your main keyword in the H1 tag, while any other related keywords should be used in the other heading tags where relevant. Remember, your objective is to help your readers by providing them with useful, easy-to-follow information.
Conclusion
Understanding heading tags is essential to anyone who wants to improve their SEO and develop a better structure for their content. At AlgoSaga, we offer a well-strategized SEO service that can enhance your online visibility. By considering these tips and avoiding the above mistakes, you can develop well-ranked web pages that also give useful information to readers.
