Last Updated on July 22, 2024 by Admin
On March 12, 2024, Google updated its Core Web Vitals. They replaced First Input Delay (FID) with Interaction to the Next Paint (INP). This change is part of Google’s effort to make websites faster and improve how they appear in search results.
This blog will explain everything you need to know about INP, including what it is, how to measure it, why it’s important, how it differs from FID, its effect on website SEO, and ways to enhance INP scores.
What is INP?
Interaction to Next Paint (INP) is a performance metric that gauges the speed at which a website displays updates following user interactions.
It specifically measures the time delay from when a user clicks a link, presses a key, or taps a button to when they see a visual change on the site.
How is INP Different from FID?
FID measures the time it takes for a website to respond to the first thing a user does, like clicking a button. It only records the delay for that first action.
INP, however, tracks every interaction a user has with a website during their visit and notes the longest delay they experience.
This means INP provides a fuller picture of how responsive a website feels.
For example, if a visitor clicks on a menu and it loads in 100 milliseconds, but later clicks a link that takes 400 milliseconds to load, FID would only note the 100 milliseconds. INP, in contrast, would report the longer 400-millisecond delay.
The Impact of INP Replacing FID on SEO
The switch from FID to INP could affect both your website’s user experience and its SEO performance. Google’s algorithms favor websites that offer a better page experience. Sites with quick and responsive interactivity, as measured by INP, are likely to rank higher in search results.
It’s important to understand that Google does not directly penalize websites that don’t meet INP standards. Instead, the impact is seen in how users interact with the site. Websites that perform poorly in terms of interactivity and have slow INP times might see more people leaving the site quickly (high bounce rates) and less overall engagement, which can hurt SEO and search rankings.
What is a Good INP Score?
According to Google, a good INP score is 200 milliseconds or less. Your site needs to meet this standard to pass Google’s Core Web Vitals test and provide a positive user experience (UX).
If your INP score is between 200 and 500 milliseconds, it indicates that your site’s responsiveness needs work. A score higher than 500 milliseconds is considered poor and suggests that your site is slow to respond to user interactions.
Scores below the ideal range can lead to frustration for visitors. They might think there’s a problem with the website or their device and decide to leave your site.
What’s the Importance of INP for SEO?
Here are a few advantages of a good Interaction to Paint score that you must be aware of:
- Improved Performance in Search Rankings: Google’s Core Web Vitals includes INP, which affects how your website ranks on Google. Websites with better (lower) INP scores are often ranked higher because they provide a smoother experience for users.
- Reduced Bounce Rates: When a website responds quickly to user interactions, people are more likely to stay on it longer. For example, a case study by Google showed that The Economic Times cut its bounce rate in half by improving its INP.
- Increased Conversion Rates: Higher conversion rates are often hindered by poor INP, as a slow site discourages users from completing purchases or signing up for services.
How Can You Measure INP?
Measuring INP is best done using both lab and real-world data. Here are some simple ways to check this Core Web Vitals metric:
- Use the Lighthouse Google Chrome Extension. It has a timespan mode that lets you see what’s happening as the page loads, making it easier to pinpoint INP issues.
- You can also use other tools like the npm module in Lighthouse, User Flows in Lighthouse, and the Chrome Web Vitals Extension to gather your data.
How to Improve Your INP Score?
In case you are struggling with Interaction to Paint issues, here are a few steps you can follow to improve your score:
- Work on DOM Size: The DOM (Document Object Model) organizes all elements on a webpage, such as text, images, and buttons, into a hierarchical structure. A smaller DOM allows the browser to process and manage the page more efficiently, potentially enhancing the INP score.
To streamline your page’s structure, consider minimizing the number of superfluous HTML elements like text, images, and buttons.
You can collaborate with a developer to eliminate elements not displayed on the initial page load.Start by examining your site to identify what is visible without scrolling or interacting. These elements should be prioritized for initial loading.
Components that are not immediately visible do not need to load right away.
Request assistance from your developer to configure your site so that these concealed sections load only when a user interacts, such as by clicking a button or scrolling.
- Reduce Page Size: Decreasing page size significantly improves the time it takes for a webpage to become interactive. Google suggests maintaining page sizes below 500 KB.
To check the size of your webpage, follow these steps in a browser such as Chrome or Firefox:
- Open your webpage.
- Right-click and choose “Inspect” from the dropdown menu.
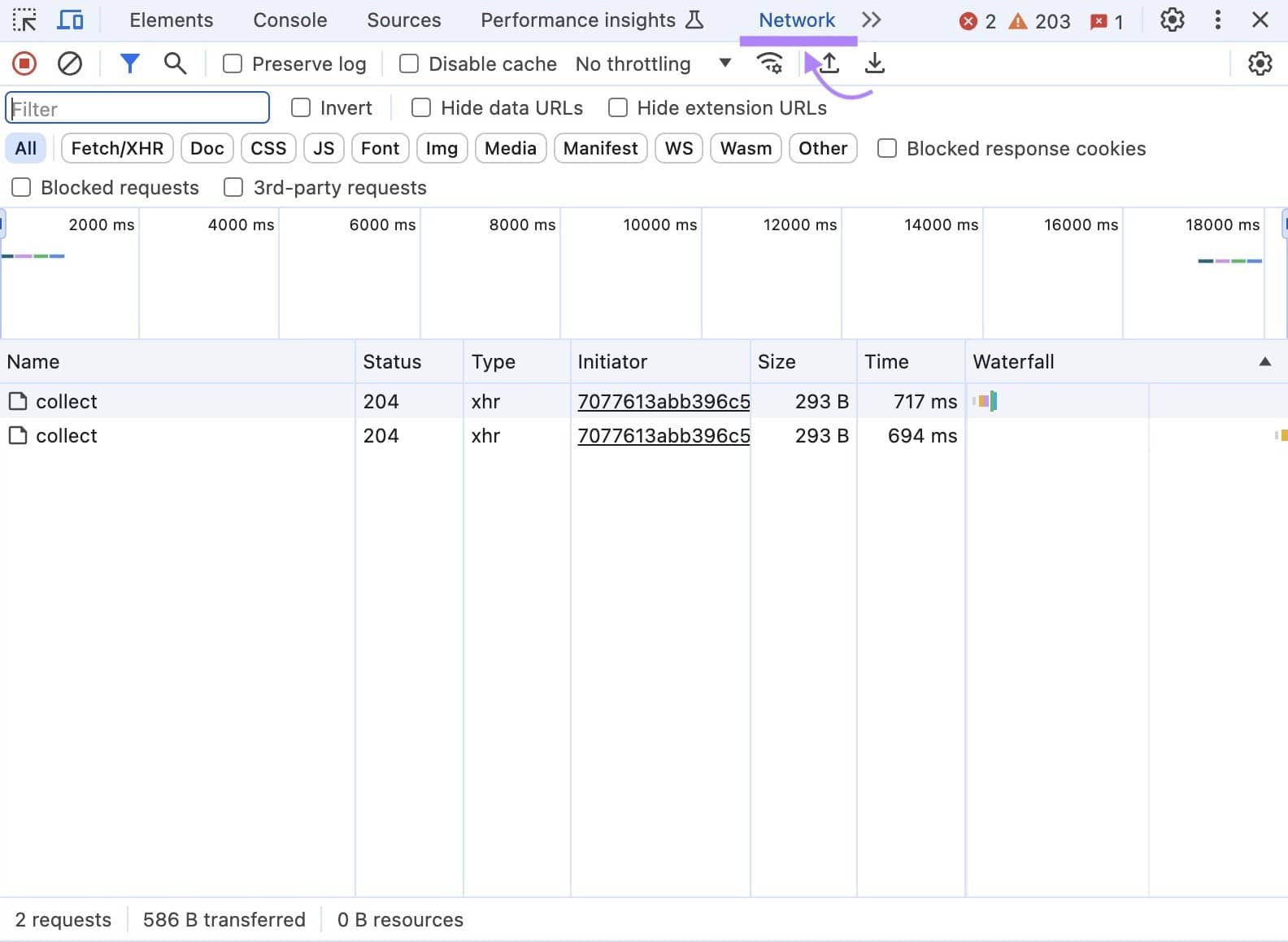
- Navigate to the “Network” tab and refresh the page.

In the “Network” tab, you can view the size of each file that your page loads in the “Size” column. The total size of your webpage is displayed at the bottom, noted as “# MB transferred” or “# KB transferred.”

To start reducing your page size, begin by compressing your images. Tools like TinyPNG or Compressor.io can minimize image file sizes without degrading quality.
Additionally, using system fonts—those commonly pre-installed on devices—eliminates the need to download extra font files. You can specify a particular font like Arial or Times New Roman, or use CSS to adopt the preferred system font on user devices, further reducing page size.
- Decrease JavaScript Execution Time: JavaScript is a programming language used to create dynamic elements such as forms, menus, and animations.
Reducing the execution time of JavaScript enhances the Interaction to Next Paint metric. This is because the faster JavaScript executes, the quicker the page can respond to user interactions.
- Minimize Main Thread Work: The main thread handles crucial tasks such as rendering the webpage, executing JavaScript, and managing user interactions such as loading images or refreshing content.
If the main thread is occupied with extensive processing tasks, it becomes unable to promptly respond to user inputs, making the site appear slow.
It’s vital to identify and manage long tasks on a page to improve responsiveness. One effective solution is to break up these long tasks into smaller, manageable chunks that allow the main thread to handle user interactions more efficiently. Another strategy is to utilize web workers for non-UI operations, which helps keep the main thread free for user-focused activities.
Wrapping Up!
Improving your INP score can lead to a better user experience and higher search rankings.
AlgoSaga SEO service can help to improve this score by optimizing your website’s performance. This includes simplifying the code, making pages load faster, and providing specific tips to enhance how quickly your site responds to user actions.
These improvements can make your website faster and more responsive, boosting your INP score.
