Last Updated on July 23, 2024 by Admin
Building an aesthetically pleasing yet practical website is particularly important today. Due to JavaScript’s flexibility, many developers have shifted to using it to develop interactive aspects of the website. But have you ever wondered how the features initiated by JavaScript look when they are on the screen?
That is when JS rendering comes in handy. This process occurs in the background, converting JavaScript code into content you can see and interact with on a webpage. Knowledge of how JavaScript rendering works is crucial for any web developer or digital marketer.
How your site’s JavaScript performs determines its functionality, visibility with search engines, and usability for visitors. According to a study by Backlinko, on average, pages with JavaScript errors have 21% fewer organic visits than those that do not have such errors.
In this blog post, I will explain JS rendering, how it affects SEO, and the most effective ways of dealing with it.
What Is JavaScript Rendering?
JavaScript or JS rendering can be described as the method browsers interpret and execute JavaScript to produce and render content on the webpage. The role of a browser is to execute the script, change the content of the page according to the script’s code, and display the result to the user.
JavaScript is a programming language used for scripting that lets developers generate impressive and engaging websites. It is mostly used in combination with HTML and CSS to provide interactivity to web applications by adding functionalities such as animations of form validation and dynamic content loading, among others. However, the use of JavaScript for displaying content poses several issues to SEO since search engines are forced to parse and run the code to correctly index the content.
How Does JS Work?
To better comprehend JavaScript rendering, it will be useful to get an idea of what JavaScript is. JavaScript is a platform-independent scripting language designed for use in web browsers to create interactive websites.
Here is a basic overview of how JavaScript works:
- Loading: When browsing a webpage, the browser fetches the HTML, CSS, and JavaScript files.
- Parsing: The browser’s JavaScript engine reviews the code for syntax errors and other problems.
- Compilation: The engine translates the JavaScript for the computer to understand and process more efficiently.
- Execution: The compiled code is then executed by the browser, which can manipulate the DOM, listen to events, and do other things.
- Rendering: The browser redraws the webpage’s graphical representation according to any manipulations performed by the JavaScript code.
This process occurs in the blink of an eye and usually takes a few milliseconds. Nonetheless, some JavaScript applications, or when the code is not optimized, can slow the rendering and impact your site’s performance.
More to the point, one must appreciate that, at times, various browsers differ in how they process JS rendering. This is why checking your website on different browsers is necessary to provide the same outlook and site performance.
How Does JavaScript Impact SEO?
JavaScript rendering has a direct impact on the SEO of any website. Here are some key points to consider:
- Crawling and Indexing: Google and other search engines have advanced to run JavaScript; however, it is a complex process that requires a lot of time and consumes many resources. Search engines that cannot properly interpret JavaScript may not be able to index certain content, and this affects search visibility.
- Page Load Speed: With JavaScript, issues such as page loading time are affected, and this is an important factor when it comes to SEO. Since site speed is crucial to the SEO strategy, slow page loading contributes to high bounce rates and low ranking on SERPs.
- Dynamic Content: JavaScript enables dynamic content to be included. However, it is advisable to make such content indexed by search engines. Its correct application ensures that flexibility elements do not negatively affect search engine crawlers.
How Brands are Using JavaScript Rendering?
In numerous popular websites and brands, JavaScript rendering is widely used to develop attractive and interactive user interfaces. Let’s look at a few examples:
- Netflix: This streaming giant relies on JavaScript to build its intuitive user interface. When users navigate through movie names, JavaScript refreshes the content without loading the entire page, which makes the interface user-friendly.
- Airbnb: This vacation rental platform uses JavaScript to drive the search options and map interfaces. If you change the search parameters or the position of the map on the screen, JavaScript calculates the new results immediately.
- Twitter: JavaScript is the most utilized language on the social media platform for feed updates, buttons (like, retweet, etc. ), and scroll options.
- Google Maps: The use of JavaScript is important for Google Maps’ interactivity; users can zoom in and out of the map, drag it to a different position, and receive real-time updates.
These brands are perfect examples of what is possible when JS rendering is done correctly. However, they also spend a lot of money making their JavaScript as efficient as possible and SEO-friendly.
Sometimes, the optimization level achieved in this case may not be easy to achieve by small businesses or less technical teams. That is why it is important to get to know various rendering methods.
Any rendering method is useful to know if you are into architectural designing.
3 Methods for Handling JavaScript Rendering
There are three primary methods for handling JavaScript rendering: such as client-side rendering (CSR), server-side rendering (SSR), and static site generation (SSG). Both methods are effective, though each is accompanied by certain pros and cons, which will be discussed below:
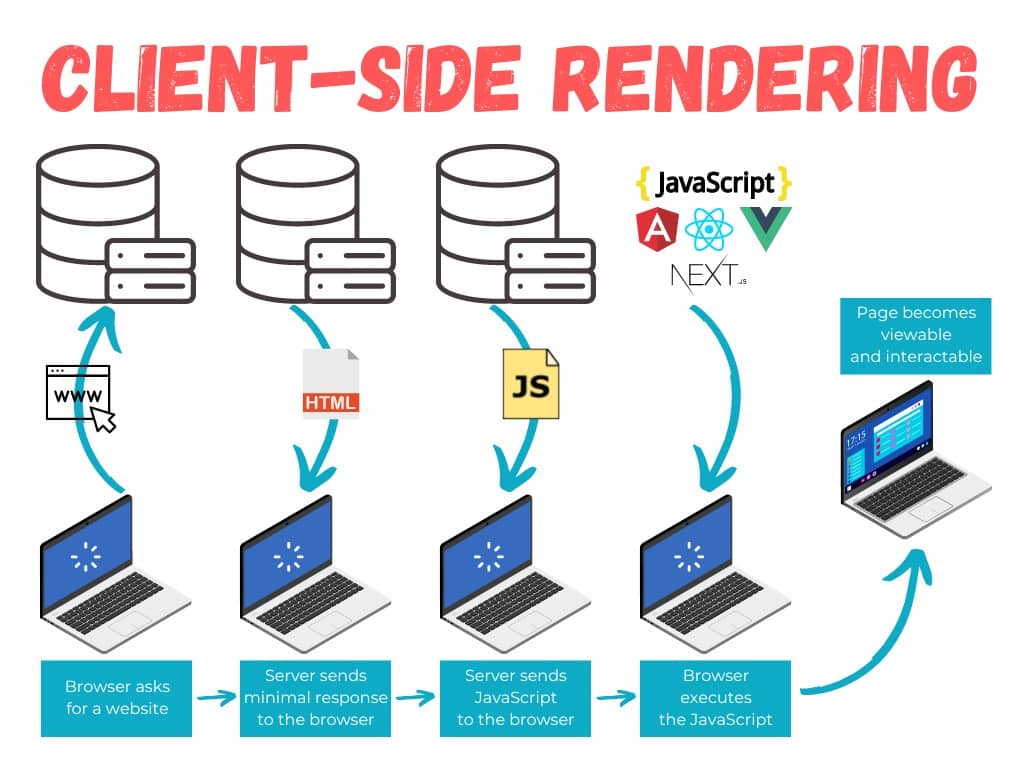
- Client-Side Rendering (CSR): Client-side rendering (CSR) entails running JavaScript code in the browser of the user accessing the website. When a user navigates to a given webpage, the server brings back an HTML file that gives the framework of the webpage together with references to other files containing JavaScript and CSS. These files are then retrieved by the user’s browser and run on the user’s computer to render the website.

Pros of CSR:
- Highly interactive user experiences
- Less server usage as most of the computation is done on the user’s device
- Subsequent page loads are faster than the first time the page is loaded.
Cons of CSR:
- Longer time to first byte and first paint, especially on low-end devices or networks
- Possible SEO issues if not done properly
- Increased battery usage on portable gadgets
- Server-Side Rendering (SSR): Server-side rendering (SSR) is a technique in which the JavaScript code runs on the server rather than the client’s browser. When a user wants to access a certain web page, JavaScripts are run on the server, and the entire HTML is rendered and sent back to the user’s browser.

Pros of SSR:
- Faster initial page load
- Improved SEO results because content is indexed and made available to the search engines as soon as it is posted
- The application’s performance on low-powered devices is enhanced
Cons of SSR:
- More servers and expenses
- Possibly slower navigation between the pages after the first page has been loaded
- More complex development process
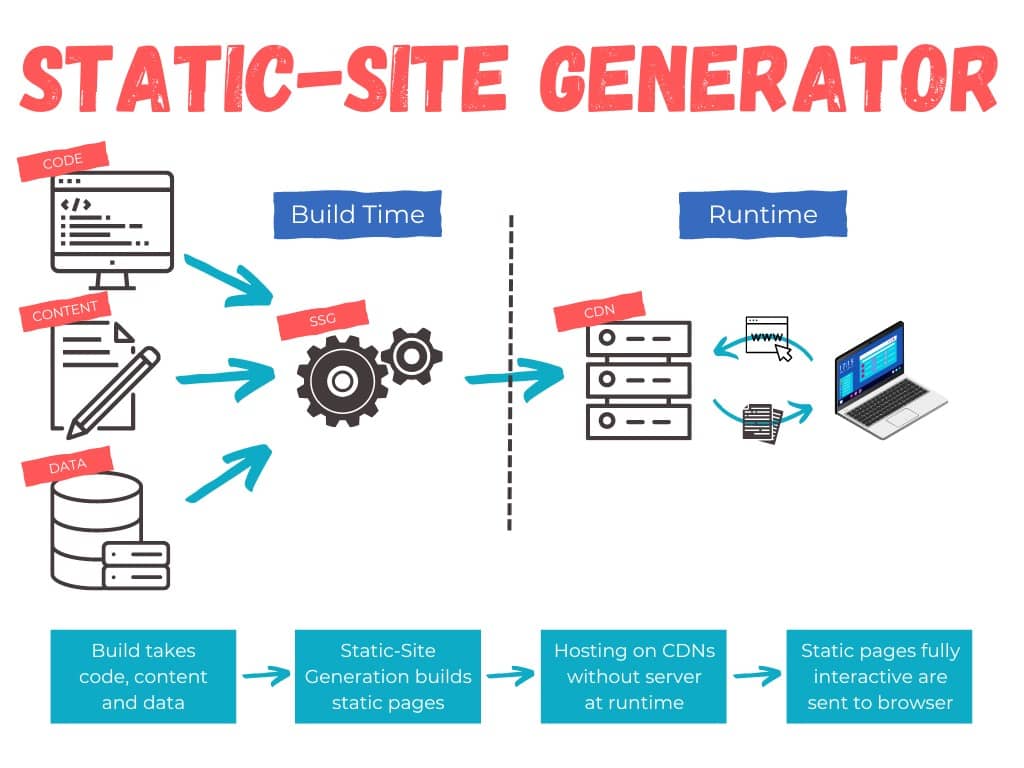
- Static Site Generation (SSG): Static site generation (SSG) delivers webpages as static files, and the rendering occurs on the server side before the user requests the page. This method combines CSR and SSR, and the final output is static HTML files that can be easily served once to users.

Pros of SSG:
- Incredibly fast first-page loading
- Excellent SEO performance
- Reduced server expenses as the pages do not have to be created on the fly.
Cons of SSG:
- It is not ideal for use on websites that are updated very often
- It may take more time to build and deploy, especially for large websites
- Restricted capability to deliver content based on the user’s preferences
Conclusion
The knowledge of JS rendering and its enhancement is critical to fast and efficient SEO and user-friendly websites. We at AlgoSaga understand the need for the latest features that are also friendly to performance and search engine visibility. In this way, by choosing the right rendering method and its correct application, it is possible to fully use the opportunities of JavaScript to build interesting and, at the same time, fast and SEO-friendly websites. Do not forget that when choosing the best SEO Strategy, one has to consider one’s requirements and available tools. It is wise to consult a professional to get the best out of your website in the current world of competition.
